
React-Bootstrap is a library that can handle Bootstrap as a component of React.js.
By using this you can build code with a sense of combining React.js components, not Bootstrap’s CSS.
Also, as a whole your code becomes clearer, maintenance costs are suppressed as well!
😀 Merit
- A Whole code becomes clearer
- We don’t need to remember Bootstrap CSS. We just build by React component.
- When combining JS such as Modal can also be treated as a component
🐯 Installation
The following code is the library istallation command:
$ npm install react-bootstrap --save |
🐰 Load CSS
[React-Bootstrap] (https://react-bootstrap.github.io) does not include Bootstrap CSS, so we need to load CSS by yourself.
In my opinion, it is better to load CSS yourself because we can use our favorite theme. Also we can manage the CSS by npm.
🐠 Usage
Navigation Bar

A usual Bootstrap navigation bar will be the following code:
// components/NavigationSample.jsx |
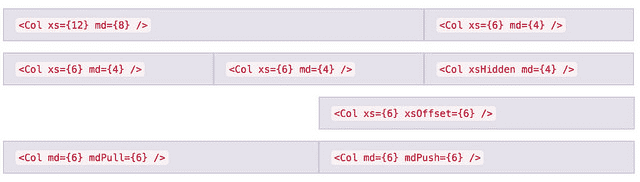
Layout

For example, above layout will be following codes:
// components/LayoutSample.jsx |
🚕 Correspondence between Grid, Row Col and Bootstrap CSS
=>
Happy Hacking!
🎂 Special Thanks
🖥 Recommended VPS Service
VULTR provides high performance cloud compute environment for you.
Vultr has 15 data-centers strategically placed around the globe, you can use a VPS with 512 MB memory for just $ 2.5 / month ($ 0.004 / hour).
In addition, Vultr is up to 4 times faster than the competition, so please check it => Check Benchmark Results!!
