In this article, I would like to share GraphQL of server side and React of client side with Firebase auth.
🏈 Client Side
Installation
Install:
yarn add apollo-boost firebase |
Code
After logging into Firebase Authentication in client side, you can get a token of firebase.
So, please send the token information to your GraphQL server.
import ApolloClient, { InMemoryCache } from "apollo-boost"; |
More detail is Verify ID Tokens.
🐮 GraphQL
Installation
yarn add apollo-resolvers firebase-admin |
Code
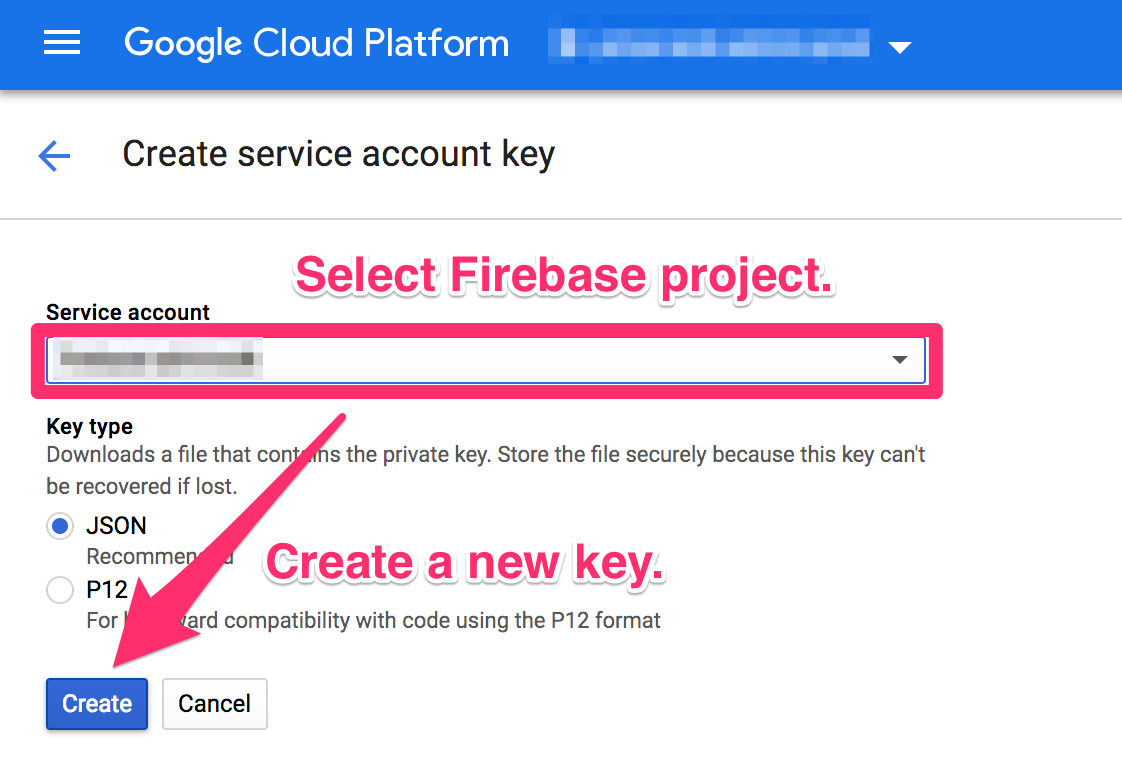
Please get the following secret information by the following URL:
- https://stackoverflow.com/questions/51143318/private-api-using-firebase-authentication
- https://firebase.google.com/docs/admin/setup

Before verifying the token, you need to initialize App.
// Firebase |
After then, please set the token of headers to GraphQL context.
graphqlExpress((req, res) => { |
Now, your GraphQL server can confirm the token in resolvers.
const validateAuthorization = async (token: string) => { |
😎 References
- https://github.com/thebigredgeek/talk-apollo-day-04-12-2017/blob/master/index.js
- https://graphql.org/graphql-js/authentication-and-express-middleware/
🖥 Recommended VPS Service
VULTR provides high performance cloud compute environment for you.
Vultr has 15 data-centers strategically placed around the globe, you can use a VPS with 512 MB memory for just $ 2.5 / month ($ 0.004 / hour).
In addition, Vultr is up to 4 times faster than the competition, so please check it => Check Benchmark Results!!
