This is a tutorial for introducing Nuxt.js and Bulma with TypeScript.
- Nuxt.js : Vue.js Meta Framework to create complex, fast & universal web applications quickly.
- Bulma : CSS framework based on Flexbox
🐹 TLDR
If you want to use this project, please copy as follows:
https://github.com/morizyun/nuxt-edge-serverless-firebase-auth-template
😎 Installation
git clone https://github.com/jeehyukwon/nuxt-edge-serverless-template.git myApp |
🏈 Start Server
cd myApp |
After executing above commands, please execute open http:localhost:3000 or see the URL in your browser.

🎳 Create Firebase Authentication Project
- Go to https://console.firebase.google.com/
- Create new project
- Create new Auth app
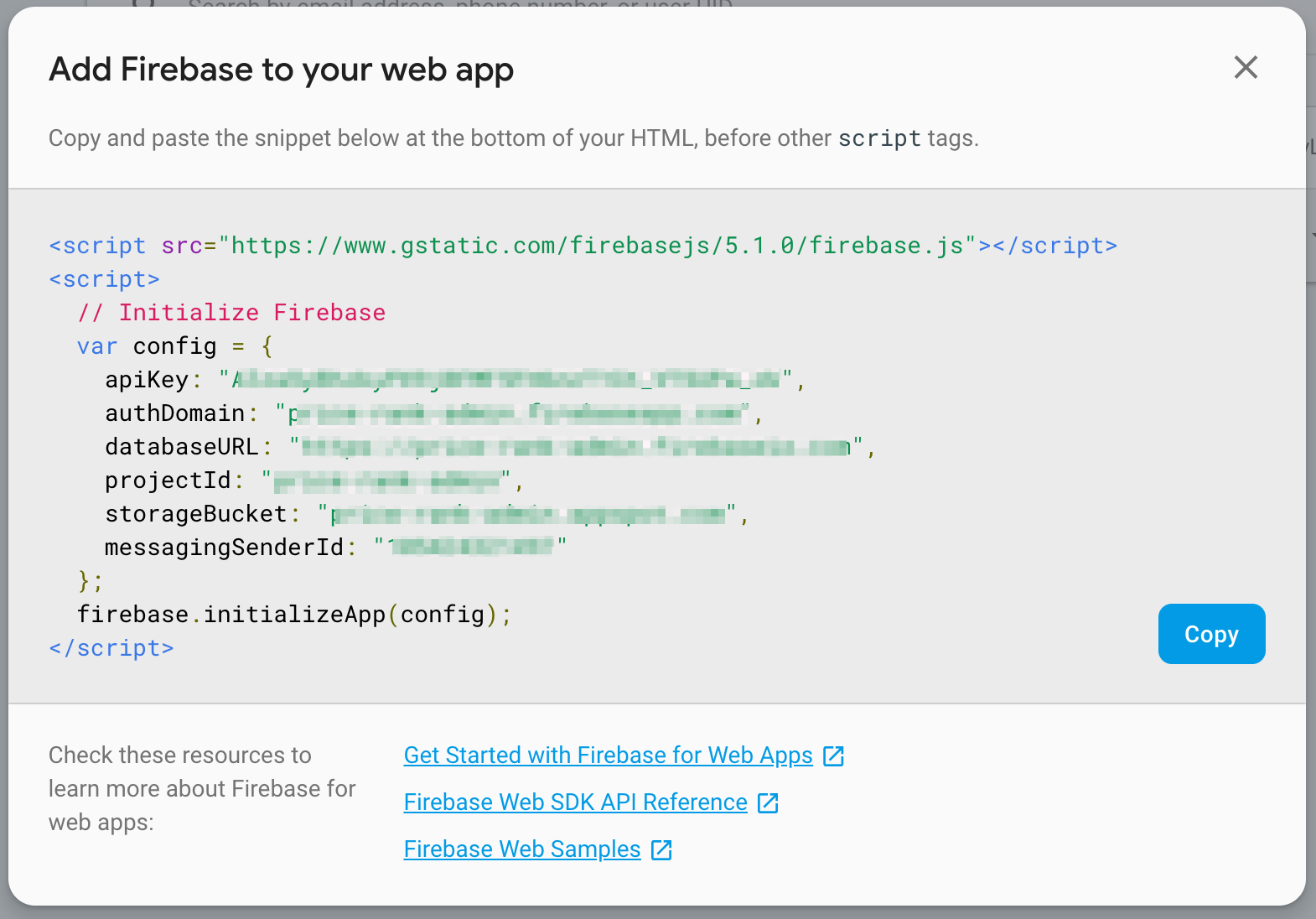
- See web setup

It will be needs for using Firebase authentication.
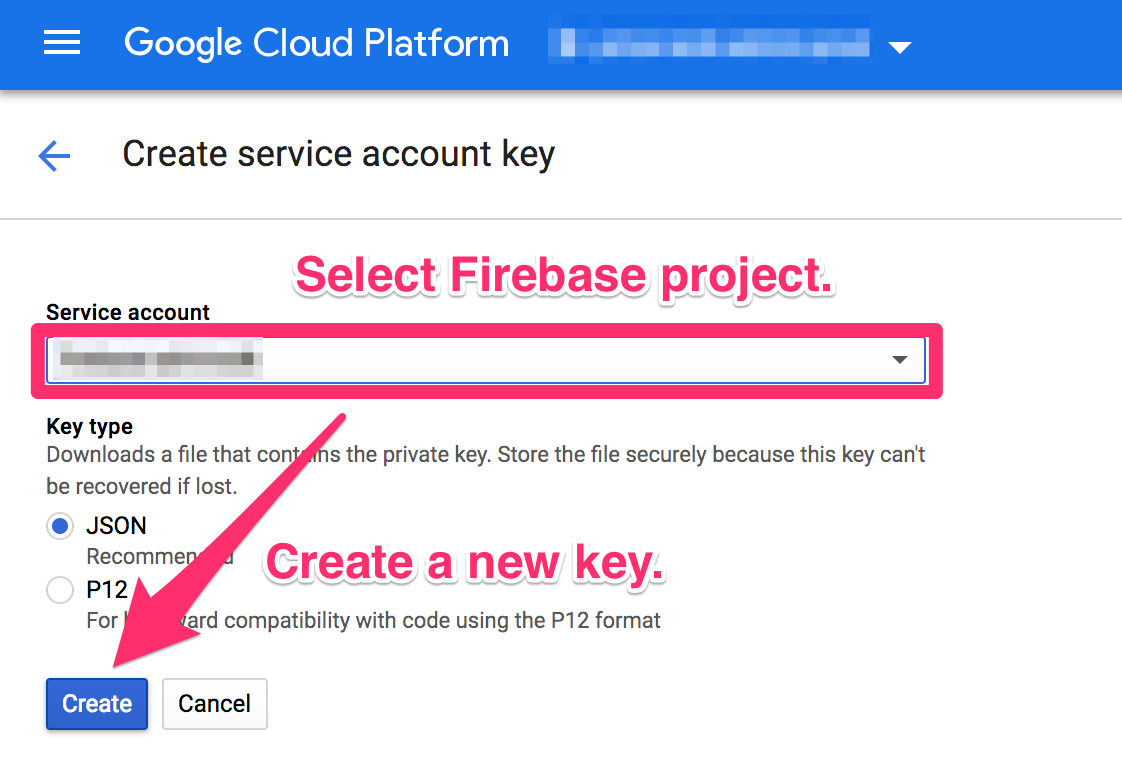
After then, get the secret information by Firebase Admin SDK to Your Server.

Set the above credential information to .env.
🏀 configuration
.env
FIREBASE_SERVER_CLIENT_EMAIL=xxx |
nuxt.config.js
const cookieParser = require("cookie-parser"); |
🐯 Create Application
src/apollo/clientConfigs/default.ts
export default context => { |
src/components/LoginForm.vue
|
src/layouts/default.vue
|
src/pages/login.vue
|
